Before we get into how we created a Web Story using WordPress, it makes sense to give you some background on Web Stories, in particular, what they are and why, as a marketer, you should care.
What Are Web Stories? Are They Same Thing as AMP Stories?
Web Stories are short, (preferably under 60 seconds) visually engaging, web-based, for lack of a better word: stories. Web Stories are mobile-friendly and feature a combination of text, images/gifs, and video.
A little background: In 2018, Google announced on their Developer’s Blog that they were launching what was then known as AMP Stories. At the time, AMP Stories were Google’s answer to the “Stories” seen on Snapchat or Instagram and more recently, Twitter’s “Fleets” and LinkedIn’s “LinkedIn: Stories”.
In May of 2020, Google announced “Web Stories”. Web Stories and AMP Stories are in essence the same thing. Web Stories is simply the rebranded name for AMP Stories.
Why Should I Care About Web Stories?
If you are marketer, making Web Stories part of your arsenal should be a no-brainer. Chances are you have been making use of the “Story” features built into the above-mentioned social media platforms, and if so, this is simply an extension of that format, but not proprietary to each platform. While Google is behind the push for Web Stories, it is considered open source, or open web. Web Stories will work in any browser and will not require an app to view them (like you would in Instagram or Snapchat). With all of this said, Google has been showing Web Stories (or AMP Stories) off and on within Google Search for a while and more recently, announced they will now be featuring Web Stories on Google Discover, towards the top of your curated feed. If you are familiar with Google Discover, you are familiar with the type and volume of traffic it can deliver.
I’m Ready. How do I Install “Web Stories by Google” for WordPress?
1. Visit the Web Stories by Google WordPress Plugin page, located at: Web Stories By Google.
2. Download the plugin found on this page. You will see a button that looks like:

3. Once you have downloaded the plugin, it is time to install the plugin. Log into the admin panel of your WordPress installation, this is typically located at https://www.yourdomain.com/wp-admin/. Once you are logged into your admin panel, navigate to the “Plugins” section located in the left-hand navigation. The section will look like this:

Click “Add New”.
You will now find yourself on a page with options to “Add Plugins”. You are looking for a button that reads, “Upload Plugins”. It will look like this:

Click “Upload Plugin” and then “Browse”. You are looking for the previously downloaded Zip file named “web-stories.1.0.0.zip”:

Choose this Zip file and click “Install Now”.

The plugin will install, leading you to a page that should say “Plugin installed successfully.”.
5. It is now time to “Activate” the newly installed Web Stories plugin. Click the button that looks like this:

If your plugin installation was successful, you should be redirected to a page listing all your installed plugins. If Web Stories was installed and activated properly, you should see the following:

I Have Installed the Web Stories Plugin for WordPress. I Want to Create My Own Web Stories.
You have installed the Web Stories by Google WordPress plugin, congrats. Now, it is time to create your own Web Story. You will want to head over to the Web Stories Dashboard, found in the sidebar of your WordPress admin panel under the name “Stories”. The Dashboard is your starting point. Upon first landing on the Dashboard after a fresh installation, you will be presented with the following:

You have multiple options when you are in the Dashboard, these include:
- Create New Story”
- “Explore Templates”
- “Editor Settings”.
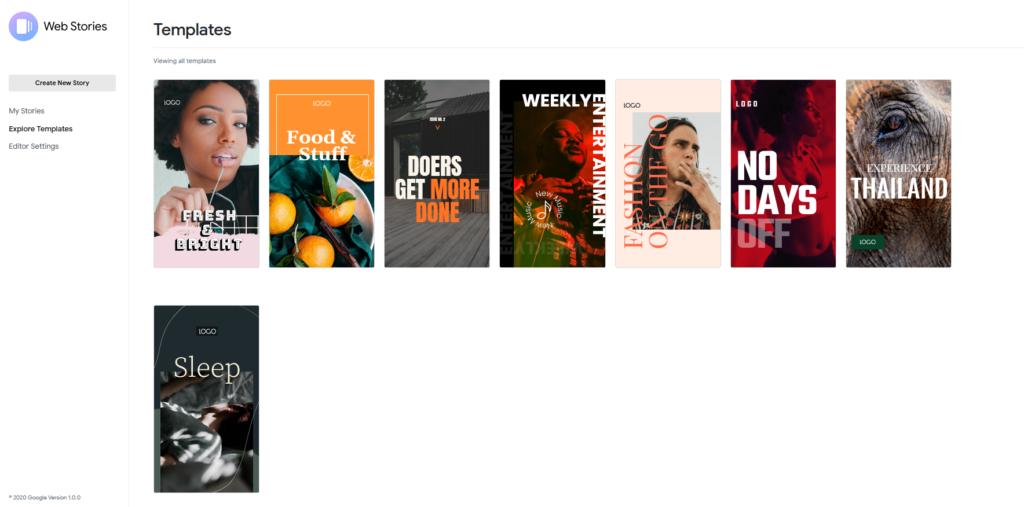
For the purpose of this article, we are going to jump right in and “Explore Templates”, which are premade Web Stories that can be edited. Using templates is a great way to familiarize yourself with the Web Story plugin, before diving in and creating a Web Story from scratch.
*Quick Note: Under “Editor Settings”, you can enter your “Google Analytics Tracking ID” and add a “Publisher Logo”. We recommend entering your Google Analytics Tracking ID (The story editor will append a default, configurable AMP analytics configuration to your story. If you’re interested in going beyond what the default configuration is, read this article: Analytics for your Web Stories ) for tracking purposes and uploading a Publisher Logo for branding purposes.
At the time of this writing, the plugin currently has 8 templates you can choose from:
Beauty, Cooking, DIY, Entertainment, Fashion, Fitness, Travel, Wellbeing

You will choose one of the premade templates which will then give you the ability to customize as you see fit. You will have the ability to change backgrounds, text (including captions, headings, paragraphs, etc.), layers, images, shapes, icons, add and remove color blocks, change fonts, add links and more.
For this exercise, we decided to create a simple Web Story on “How to Properly Wear a Mask”. We used the template with the orange background as the colors worked for us. Truthfully, we could have started from scratch and accomplished the same thing, in the same amount of time. Using the selected template, we simply wiped everything but the background out and began creating pages and inserting our own images. Start to finish, this simple Web Story we created (down below) took less then 15 minutes.
Without further ado, we present our quick and easy Web Story, created in WordPress using the Web Stories – WordPress Plugin.
What About Those That Don’t Use WordPress, Can We Still Create Web Stories?
Web Stories are not proprietary to any single content management system or platform. While Google is behind the Web Stories plugin for WordPress, the concept is open source / open web, meaning the original source code is made freely available and may be redistributed and modified, which is exactly what developers are doing. We recommend starting with AMP.dev’s Web Stories homepage located at “Web Stories”. Here you will find information on getting started, guides and tutorials, components, examples, courses, templates, tools and more.
